Campeón codificador

CSS Mastery
La guía definitiva para CSS 2023
Introducción a CSS
¿Qué es CSS? Definición y propósito
CSS , que significa Cascading Style Sheets , es el lenguaje que define la presentación de documentos web. Mientras que HTML (lenguaje ...

CSS Mastery
Cómo hacer un iframe responsivo en CSS (2023)
Crear un iframe responsivo es un desafío, especialmente para los videos de YouTube.
Cuando intenta incrustar el video de YouTube dentro del sitio web, verá que el video incrustado no responde ...

CSS Mastery
Cómo retrasar la ejecución con setTimeout en JavaScript
¿Quieres retrasar la ejecución del código? Entonces, el método JavaScript setTimeout podría resultar útil.
En este tutorial, aprenderá la sintaxis setTimeout en detalle y los consejos para usa...

CSS Mastery
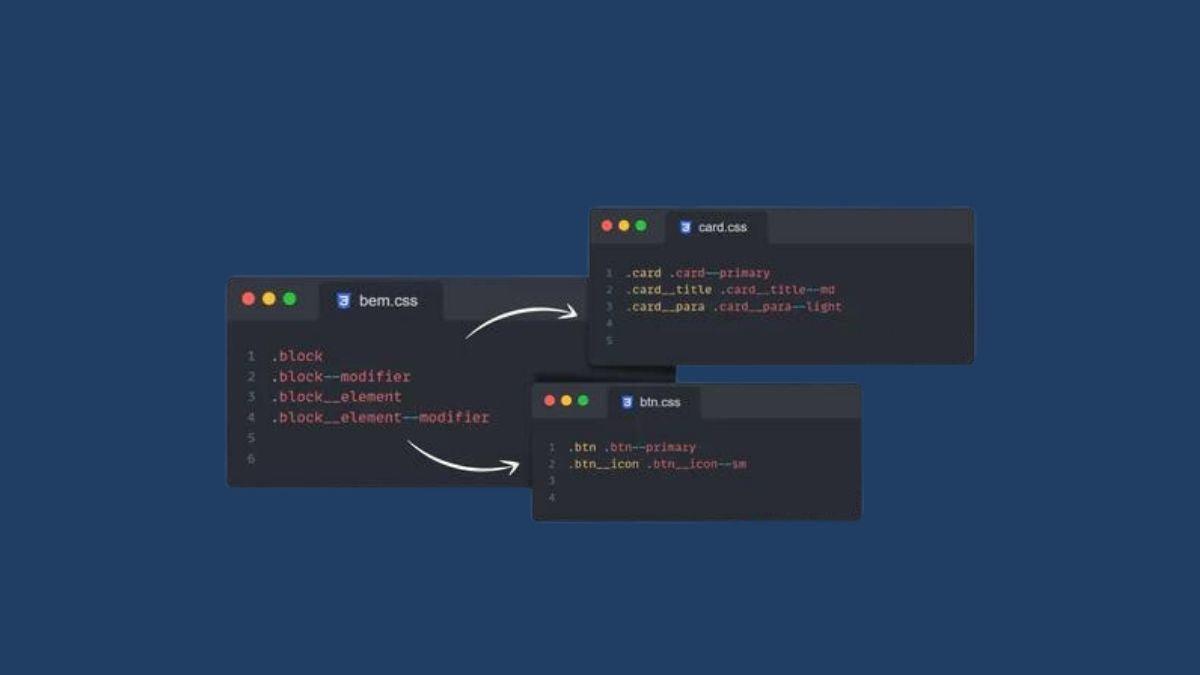
Aprenda BEM CSS con ejemplos en 1 minuto
¿Quieres crear código más eficiente y manejable en CSS?
Con BEM CSS, puede nombrar y ordenar fácilmente sus bloques, lo que facilita la comprensión y administración de su código.
Además, BE...

CSS Mastery
Aprenda CSS Grid: una guía completa 101
Usted sabe que CSS Grid es el sistema de diseño más poderoso en CSS, pero es difícil comenzar con él. O tal vez lo hayas intentado y fracasado.
¿No sería fantástico si pudieras aprender todo l...

CSS Mastery
Selectores de CSS que todo desarrollador web debe conocer en 2023
Ahorre tiempo buscando los selectores CSS importantes.
Una guía completa puede ayudar a los desarrolladores web a evitar errores comunes y adoptar un enfoque coherente y eficiente en el uso de...

CSS Mastery
Aprenda la alineación vertical de CSS Grid en 2 minutos
Fue un desafío alinear elementos como el cuadro de texto principal, el llamado a la acción, las imágenes, los botones en el centro de la pantalla o en dirección vertical.
Pero ahora es realmen...

CSS Mastery
Aprenda CSS flex spacebetween en 1 minuto
Agregar espacios iguales entre columnas fue una gran molestia con CSS nativo.
Con CSS flex spacebetween, puede agregar rápidamente espacios iguales entre elementos flexibles o elementos secund...

CSS Mastery
Propiedad CSS box-shadow con 9 ejemplos sólidos
Si es desarrollador web, probablemente haya leído toneladas de tutoriales sobre la propiedad CSS Box-Shadow .
Muchos tutoriales le enseñan cómo utilizar la propiedad box-shadow de CSS. Pero nunc...

CSS Mastery
Maestro: no selector de CSS con guía completa 101
El selector :not css es un selector increíblemente poderoso que todo desarrollador web debería conocer ????.
Muchos desarrolladores web no conocen este selector y no lo utilizan porque no compre...