Agregar espacios iguales entre columnas fue una gran molestia con CSS nativo.
Con CSS flex spacebetween, puede agregar rápidamente espacios iguales entre elementos flexibles o elementos secundarios.
A continuación se muestran los valores que puede utilizar para justificar contenido :
- espacio alrededor
- espacio entre
- inicio flexible
- extremo flexible
- centro
- uniformemente en el espacio
- inicial
- heredar
Principalmente utilizará espacio entre, espacio uniforme, espacio alrededor y extremo flexible.
Sintaxis de espacio flexible entre :
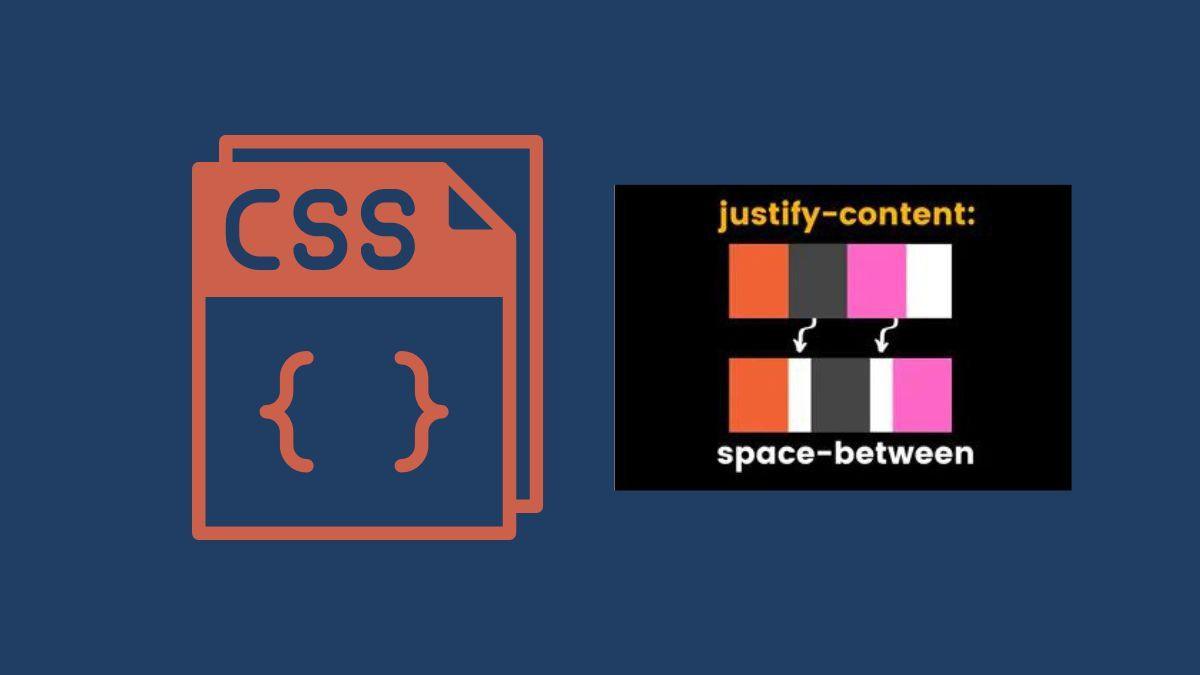
justificar contenido: espacio entre;
Por ejemplo:
Tenemos un contenedor flexible y dentro del contenedor hay 3 tablas de precios.

Ahora, para agregar el espacio entre 3 mesas.
Deberá poner justify-content:space-between ; en su contenedor principal.
Consejo ????: La misma propiedad también funcionará en la cuadrícula CSS .
Nota: Asegúrese de poner display: flex; en el contenedor también.

Si es nuevo en CSS flexbox, debe consultar una guía completa de trucos de CSS; su guía es bastante útil.
Continúe y lea: Una guía completa de Flexbox
Aquí en Coder Champ, encontrará tutoriales bastante rápidos y sencillos sobre desarrollo web .
Asegúrate de suscribirte a nuestro boletín también si quieres aprender rápidamente sobre las sombras de cuadros CSS, compruébalo.