Coder Champ

CSS Mastery
Le guide ultime du CSS 2023
Introduction au CSS
Qu’est-ce que CSS ? Définition et objectif
CSS , qui signifie Cascading Style Sheets , est le langage qui définit la présentation des documents Web. Alors que HTML (Hyper...

CSS Mastery
Comment créer une iframe responsive en CSS (2023)
Créer une iframe réactive est un défi, en particulier pour les vidéos YouTube.
Lorsque vous essayez d'intégrer la vidéo YouTube dans le site Web, vous verrez que la vidéo intégrée ne répond pa...

CSS Mastery
Comment retarder l'exécution avec setTimeout en JavaScript
Voulez-vous retarder l’exécution du code ? Ensuite, la méthode JavaScript setTimeout pourrait s’avérer utile.
Dans ce didacticiel, vous apprendrez en détail la syntaxe setTimeout et les consei...

CSS Mastery
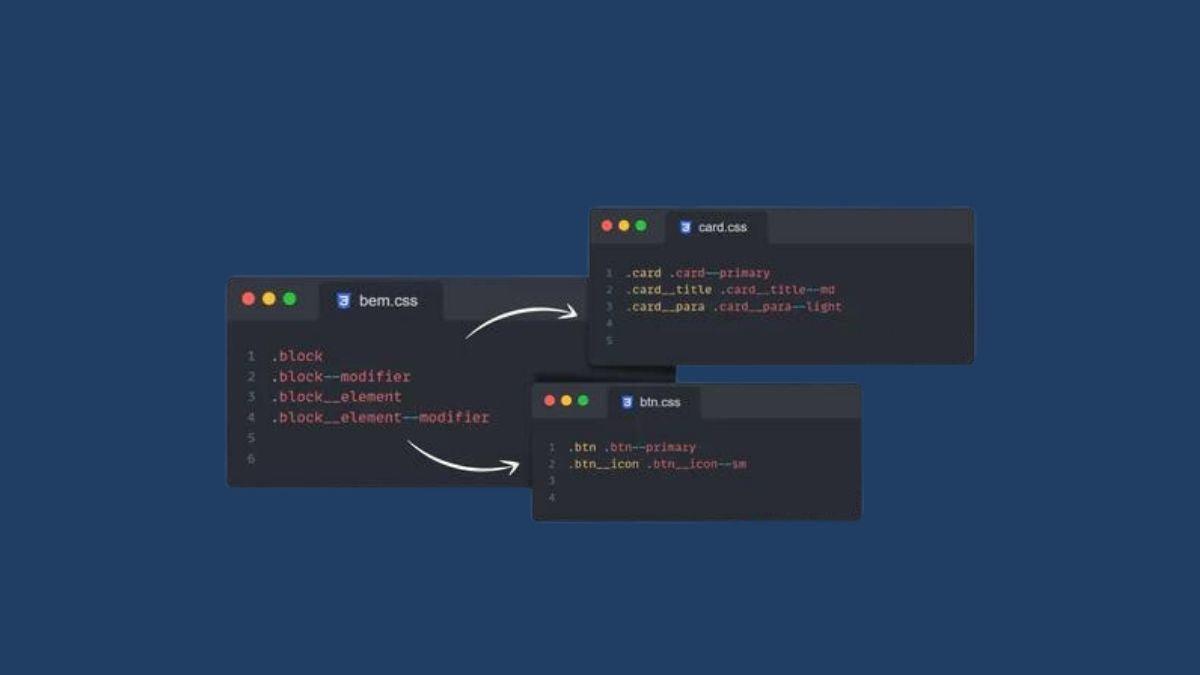
Apprenez BEM CSS avec des exemples en 1 minute
Voulez-vous créer du code plus efficace et plus gérable en CSS ?
Avec BEM CSS, vous pouvez facilement nommer et ordonner vos blocs, ce qui facilite la compréhension et la gestion de votre code...

CSS Mastery
Apprendre CSS Grid : Un guide complet 101
Vous savez que CSS Grid est le système de mise en page le plus puissant en CSS, mais il est difficile de démarrer avec. Ou peut-être avez-vous essayé et échoué.
Ne serait-il pas formidable si v...

CSS Mastery
Sélecteurs CSS que chaque développeur Web doit connaître en 2023
Gagnez du temps en recherchant les sélecteurs CSS importants.
Un guide complet peut aider les développeurs Web à éviter les erreurs courantes et à adopter une approche cohérente et efficace po...

CSS Mastery
Apprendre l'alignement vertical CSS Grid en 2 minutes
Il était difficile d'aligner les éléments tels que la zone de texte du héros, l'appel à l'action, les images, les boutons au centre de l'écran ou une direction verticale.
Mais maintenant, c'es...

CSS Mastery
Apprendre CSS flex spacebetween en 1 minute
L'ajout d'un espacement égal entre les colonnes était très pénible avec le CSS natif.
Avec CSS flex spacebetween, vous pouvez rapidement ajouter un espacement égal entre les éléments flexibles...

CSS Mastery
Propriété CSS box-shadow avec 9 exemples solides
Si vous êtes un développeur Web, vous devez probablement avoir lu des tonnes de didacticiels sur la propriété CSS box-shadow .
De nombreux tutoriels vous apprennent à utiliser la propriété box-s...