L'ajout d'un espacement égal entre les colonnes était très pénible avec le CSS natif.
Avec CSS flex spacebetween, vous pouvez rapidement ajouter un espacement égal entre les éléments flexibles ou les enfants.
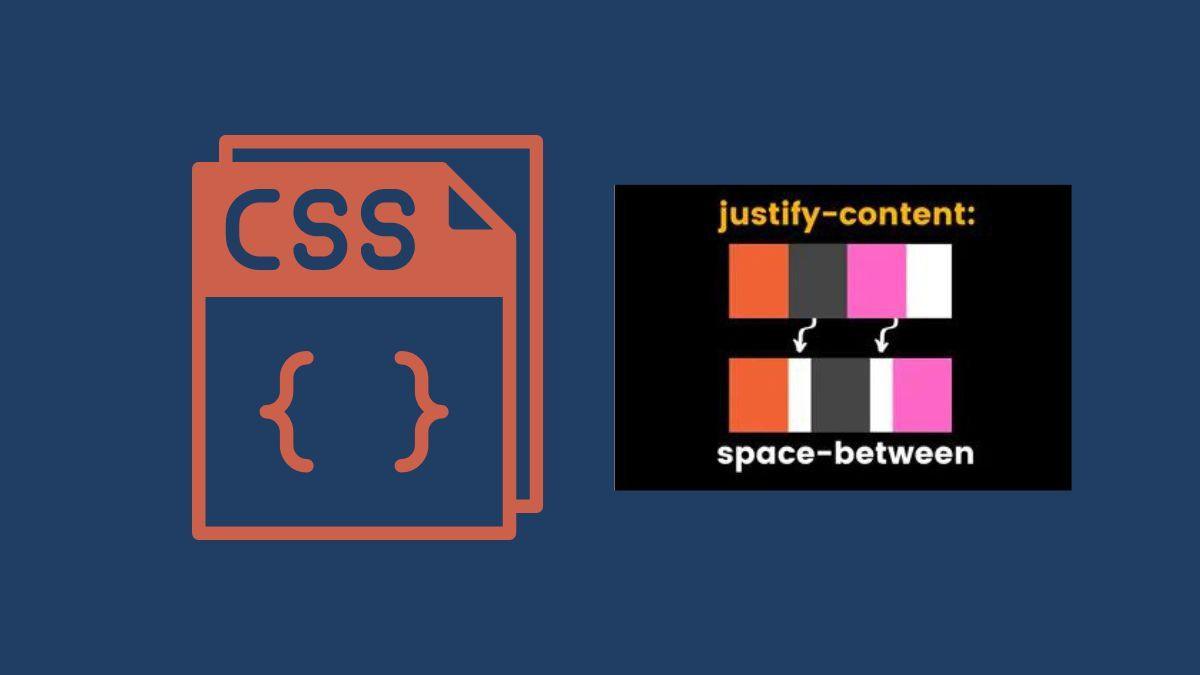
Vous trouverez ci-dessous les valeurs que vous pouvez utiliser pour justifier-contenu :
- espace autour
- l'espace entre
- démarrage flexible
- extrémité flexible
- centre
- uniformément dans l'espace
- initial
- hériter
Vous utiliserez principalement l'espace entre, l'espace uniformément, l'espace autour et l'extrémité flexible.
Syntaxe de flex spacebetween :
justifier-contenu : espace entre les deux ;
Par exemple:
Nous avons un conteneur flexible et à l’intérieur du conteneur, il y a 3 tableaux de prix.

Maintenant, afin d'ajouter de l'espace entre 3 tables.
Vous devrez mettre justifier-content:space-between ; sur votre conteneur parent.
Astuce ???? : La même propriété fonctionnera également dans la grille CSS .
Remarque : Assurez-vous de mettre display: flex; sur le conteneur aussi.

Si vous êtes nouveau sur CSS flexbox, vous devriez consulter un guide complet des astuces CSS, leur guide est très utile.
Allez-y et lisez : Un guide complet de Flexbox
Ici, chez Coder Champ, vous trouverez des tutoriels assez rapides et simples sur le développement Web .
Assurez-vous également de vous abonner à notre newsletter si vous souhaitez en savoir plus rapidement sur les ombres de boîte CSS, allez la consulter.