Coder champ

CSS Mastery
The Ultimate Guide to CSS 2023
Introduction to CSS
What is CSS? Definition and Purpose
CSS, which stands for Cascading Style Sheets, is the language that defines the presentation of web documents. While HTML (HyperText Markup L...

CSS Mastery
How to make a Responsive iframe in CSS (2023)
Making a responsive iframe is challenging, especially for YouTube videos.
When you try to embed the YouTube video inside the website, you will see that the embedded video is not properly respons...

CSS Mastery
How to Delay execution with setTimeout in JavaScript
Do you want to delay the execution of the code? Then, the JavaScript method setTimeout could be handy.
In this tutorial, you will learn the setTimeout syntax in detail and the tips on using it m...

CSS Mastery
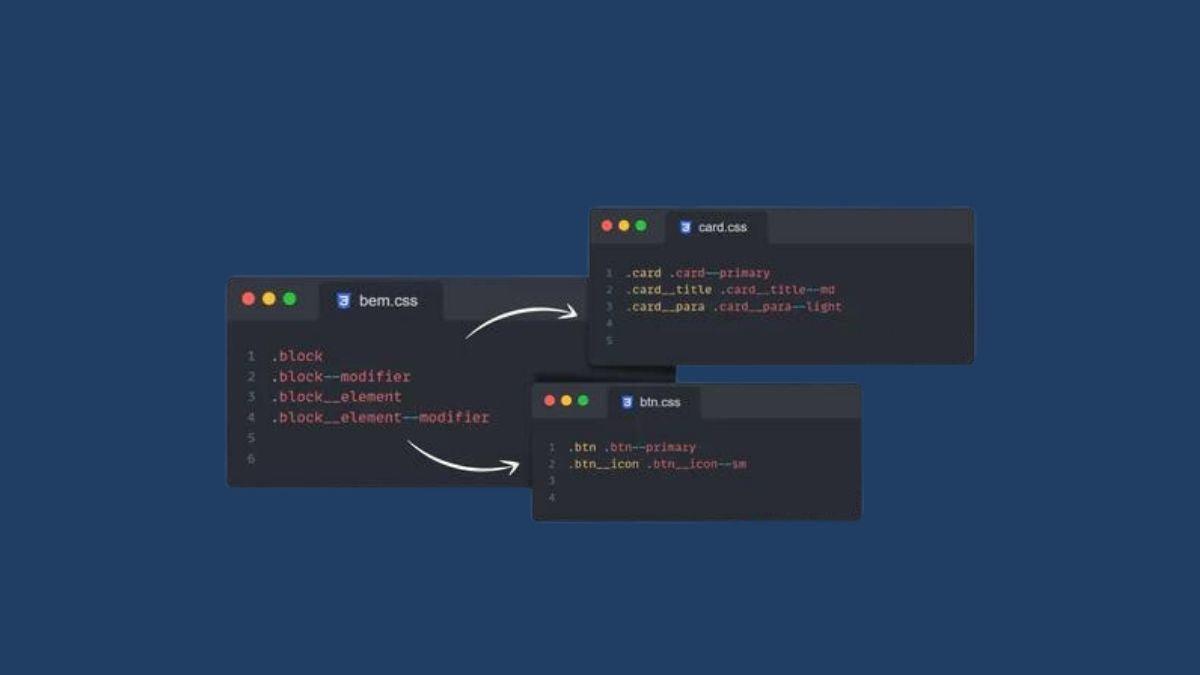
Learn BEM CSS with examples in 1 minute
Do you want to create more efficient and manageable code in CSS?
With BEM CSS, you can easily name and order your blocks, making it easy to understand and manage your code.
Additionally, BEM a...

CSS Mastery
Learn CSS Grid : A Complete 101 Guide
You know that CSS Grid is the most powerful layout system in CSS but it’s hard to get started with. Or maybe you have tried and failed.
Wouldn't it be great if you could learn everything you nee...

CSS Mastery
CSS Selectors Every Web Developer Must Know in 2023
Save time searching for the important CSS selectors.
A comprehensive guide can help web developers avoid common mistakes and adopt a consistent, efficient approach to using CSS selectors.
This...

CSS Mastery
Learn CSS Grid vertical align in 2 minutes
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction.
But now it's really easy with CSS Grids and fl...

CSS Mastery
Learn CSS flex spacebetween in 1 minute
Adding equal spacing between columns was a huge pain with native CSS.
With CSS flex spacebetween, you can quickly add equal spacing between flex items or children.
Below are the values which y...

CSS Mastery
CSS box-shadow property with 9 Solid Examples
If you are a web developer, you must probably have read tons of tutorials about css box-shadow property.
Many tutorials teach you how to use the box-shadow property of CSS. But, never tell you the ...